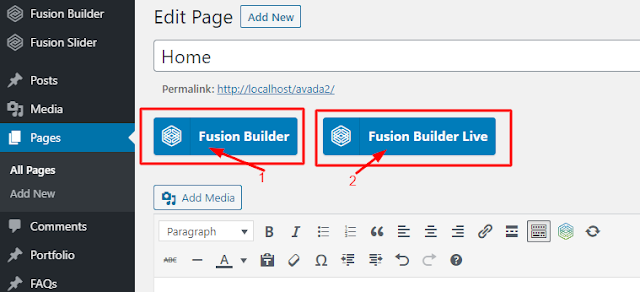
Avada theme container background image overlay settings and column opacity with esports demo.
WordPress Avada theme is a very popular premium theme for its design flexibility. You can customize any design with its modern fusion page builder.
Currently, I am working with a section that has a background image with a black overlay and a title on the section. Bellow the title there is a 5 image with hover effect.
I was facing some problems with the image overlay option of the container. Have a look at the image bellow-
For the background image overlay, you have to select the background blend mode option to overlay then set a background color with lower opacity and it will create the nice background image with overlay effect. See the options screenshot bellow-
1. go to container backgrund options
2. scroll down to background blend mode options & select overlay
3. then go to background color option & set lower opacity. see the image bellow.